Most web apps get their value from interacting with HTTP APIs.
This is generally done using HTTP clients like the native fetch function, Axios or Angular's HttpClient.
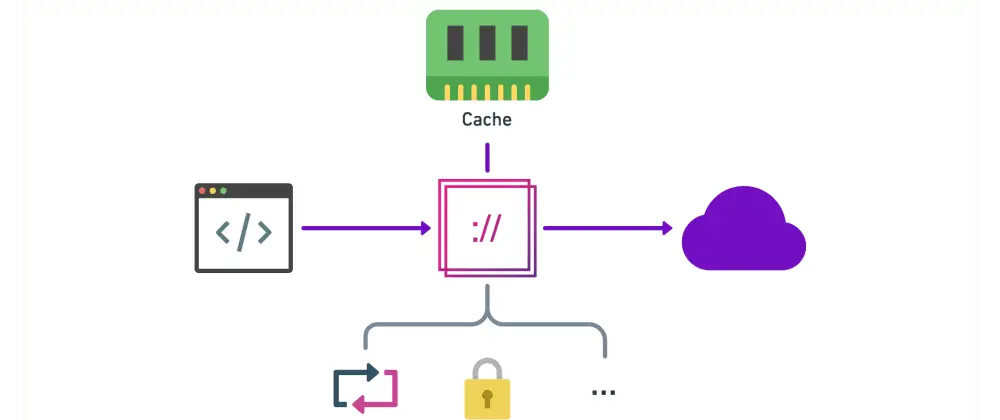
Once you set up an HTTP client on a web app then sooner or later, you will need to extend its capabilities in order to handle different topics like User Experience (e.g. pending requests indicator), performance (e.g. caching), resilience (e.g. automatic retry), and security (e.g. authentication). Luckily, most HTTP clients can be easily extended using interceptors so you won't have to wrap them or implement your own client.
Even though implementing an interceptor can sound quick and easy, handling edge cases, testing and maintenance can get expensive. Wouldn't it be better if someone else could handle these issues for us?