
A New Syntax for Angular Templates
by Younes Jaaidi • Mar 11, 2019 • 4 minutes

<form [formGroup]="sandwichForm">export class AppComponent extends Renderable {
render() {
return (
<h1>Hello World!</h1>
)
}
}@Component({
selector: 'mc-greetings',
template: `<h1>Hi {{ name }}</h1>`
})
export class Greetings {
@Input() name: string;
}
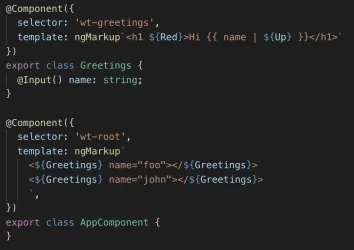
@Component({
selector: 'mc-app',
template: ngMarkup`
<${Greetings} name="foo"></${Greetings}>
<${Greetings} name="john"></${Greetings}>
`
})
export class AppComponent {}