
Your Angular Module is a SCAM!

TL;DR
yarn add @wishtack/schematics
yarn ng g @wishtack/schematics/scam hello-worldWhere It All Started


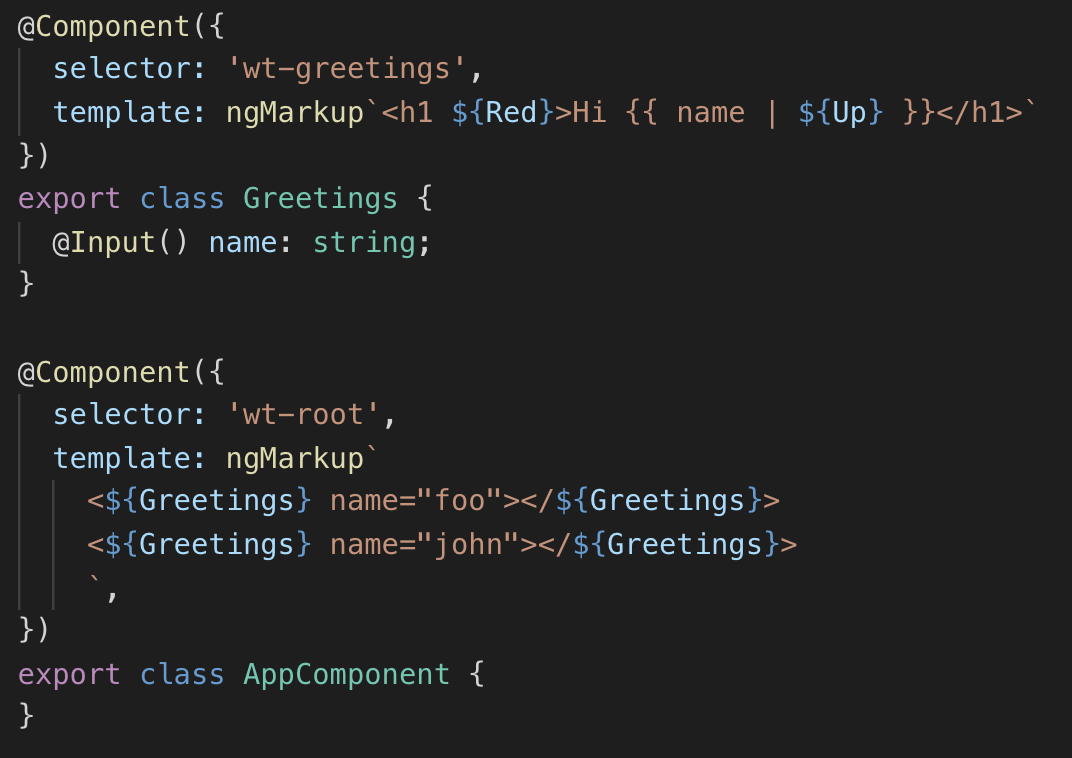
NgModule Refactoring Hell
NgModuleNgModule
@NgModule({
declarations: [
SandwichFormComponent,
SandwichPreviewComponent
],
imports: [
MatButtonModule,
MatCardModule,
ReactiveFormsModule
]
})
export class CuteLittleSandwichModule {}yarn add @wishtack/schematics
yarn ng g @wishtack/schematics:scam sandwich/sandwich-previewapp/
sandwich/
sandwich-preview/
sandwich-preview.component.ts|html|...